In den letzten Blogposts wurde behandelt, wie man Daten anlegen lässt und wie man diese mit Python holen kann. Nun möchten wir aber mit diesen Daten auch etwas erarbeiten.
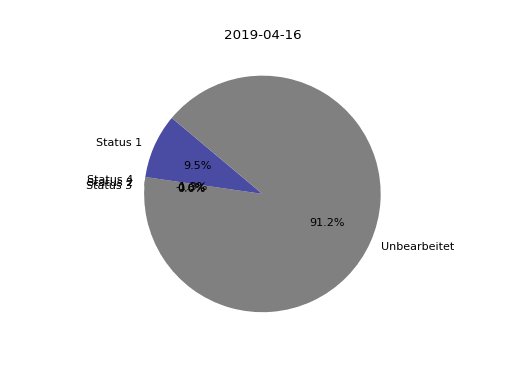
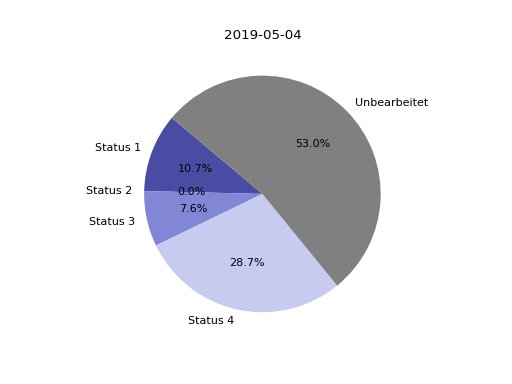
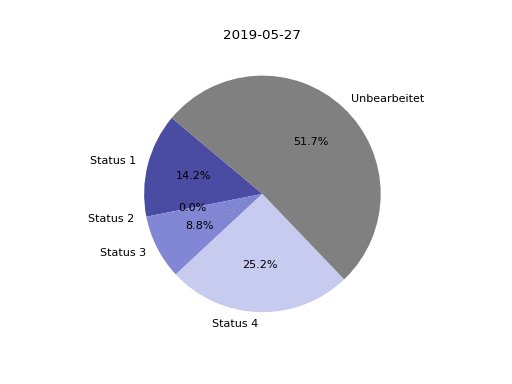
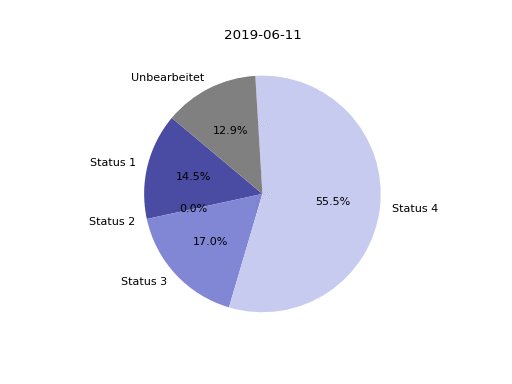
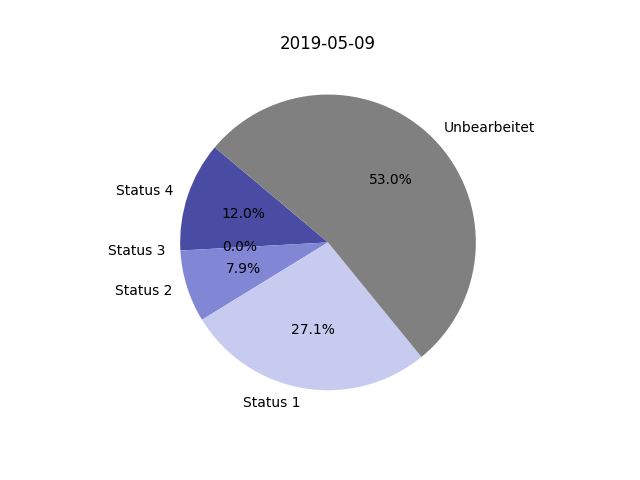
Im Folgenden wird erklärt, wie man aus Daten von Google Sheets so eine Visualisierung erzeugen kann:

In der Pythondatei importieren wir zuerst die benötigten packages:
import matplotlib.pyplot as plt
from matplotlib.animation import FuncAnimation
import json
import sys
import gspread
from oauth2client.service_account import ServiceAccountCredentials
Die Daten werden über die Google Sheets API aus einem Tabellenblatt extrahiert. Mit diesem Thema beschäftigt sich auch dieser Blogpost.
scope = ['https://spreadsheets.google.com/feeds',
'https://www.googleapis.com/auth/drive']
creds = ServiceAccountCredentials.from_json_keyfile_name('client_secret.json', scope)
client = gspread.authorize(creds)
sheet = client.open("NAME_DES_DOKUMENT").worksheet("NAME_DES_WORKSHEET")
data = sheet.get_all_records()
Nun werden die Farben der Abteile des Kuchendiagramms sowie die Hervorhebung und die Benennung festgelegt:
colors = ['#494ca2', '#090088', '#8186d5', '#c6cbef','grey']
explode = (0, 0, 0, 0,0)
labels = ['Status 4', 'Status 3', 'Status 2', 'Status 1', 'Unbearbeitet']
Auch die initialen Werte müssen gesetzt werden. n geht aus der Menge der zu bearbeiten Daten hervor, unabhängig vom Status.
n = 317
nums = [data[0]["Status4"], data[0]["Status3"], data[0]["Status2"], data[0]["Status1"], n - data[0]["Status1"]]
Nun lässt sich mit plt.show() ein Kuchendiagramm erzeugen.

Um mehrere Datensätze über einen Zeitraum zu visualisieren, muss aber eine Animation geschaffen werden.
Dazu wird matplotlibs FuncAnimation genutzt
Zunächst werden zwei Subplots geschaffen
fig, ax = plt.subplots()
Um die Regeln der Animation festzulegen, wird eine Updatefunction benötigt.
def update(num):
ax.clear()
ax.axis('equal')
nums[0] = data[num]["Status4"]
nums[1] = data[num]["Status3"]-data[num]["Status4"]
nums[2] = data[num]["Status2"]-data[num]["Status3"]
nums[3] = data[num]["Status1"]-data[num]["Status2"]
nums[4] = n - data[num]["Status1"]
ax.pie(nums, explode=explode, labels=labels, colors=colors,
autopct='%1.1f%%', shadow=False, startangle=140)
ax.set_title(parser.parse(data[num]["Timestamp"]).strftime("%Y-%m-%d"))
In diesem Beispiel sieht ein Datensatz, der sich im finalen Status 4 befindet, wie folgt aus:
| 1 | 1 | 1 | 1 | 6/4/2019 15:04:59
und nicht
| 1 | 0 | 0 | 0 | 6/4/2019 15:04:59
Das ermöglicht eine bessere Übersicht im Google Sheet (siehe Blogpost), benötigt aber bei dieser Diagrammart eine Umrechnung.
Daher wird bei jedem Status der Wert seines Nachgängers abgezogen.
nums[3] = data[num]["Status1"]-data[num]["Status2"]
Zuletzt muss die Animation noch initialisiert werden:
ani = FuncAnimation(fig, update, frames=range(len(data)), repeat=False)
und kann dann in ein .gif gespeichert werden:
ani.save('pie.gif', dpi=80, writer='imagemagick')
11 Jun 2019 #matplotlib #Pie Chart #Progress #Tracking